It’s been almost a year since I have been hearing lots of noises about the new revolution of WordPress which is called Gutenberg. Though it has been whispering all through the year, I have been loosely following the noise and wp-drama surrounding Gutenberg for as long as it has been around.
For the most part, I’ve had negative feelings about the issue. However, the thing is I recently dived in and tried it out to discover the scenes behind Gutenberg.
One thing, seriously speaking, I came to several ideas, and I will be exposing all that one after another in the later part of the write-up. Before going into the detailed observation, let me explain little some prior issues on the topic.
What’s that Buzzword “Gutenberg”?
As a customary catch-up especially for those who are quite new to the name of Gutenberg, Gutenberg is a new dimensional way to customize content in WordPress. Apparently, it replaces the outdated TinyMCE post content editor that can do a lot more as well.
Chronological Advancement
First of all, I would like to mention some important aspects before going into the concrete image of the topic. The definite data on WordPress Gutenberg is over here and you can also go their project page of the official website.
If I go back a bit, in August of 2017, Matt Mullenweg published a rationale post on his personal blog that was quite conclusive.

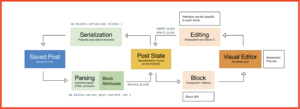
It was really a convincing discussion where he gave a clear hint about Gutenberg and its usability in terms of a different perspective. Prior to that discussion we also had a nock about blocks architecture from Matías Ventura and he explained there how this blocks architecture is going to work in the coming days:

This demonstration makes me more curious about the upshot that turns me to visit the GitHub repository and ultimately join with the Slack community.
And thereafter, shortly, on June 29, 2017, designer Joen Asmussen posted about the “Blueprint of a Block.”

A few days later in the next month July 13, 2017, Mel Choyce clarified blocks in one of his posts with a few sketches together with XWP’s Joshua Wold.

Next, on October 9, 2017, Matías Ventura published a post that was entitled, “Gutenberg, or the ship of Theseus”. In that post, he introduced some important prime concepts of Gutenberg. I am listing some of them in the below:
? Optimize for the User: In this part, backward compatibility is presented as a key design restriction of Gutenberg. Moreover, the section discussed the early overview of the project, project documentation and other related blog posts on the issue.
? Introducing Guides and Placeholders: This is the most popular feature of Gutenberg.
? The Idea of Templates: In this section, he tried to discuss the pre-set blocks.
? Talking About Design Tool: This part covers the designing tool and it also says that the key customers are the developer community who need to have the required flexibility.
? Discovering the Block: The section says about the diverse optionality of WordPress.
? Multiple Layers: It says that the availability of the classic editor and it can be used without using Gutenberg as well.
? Multiple Sources: This section reveals different sources like Google Docs, Microsoft Office, Apple Pages, older WordPress posts, and general web content and so on relating to the Gutenberg.
? Granular Flexibility: It says the architecture that allows more tailored access to subcomponents.
? Developer Tool: It displays the capabilities for the developer.
? Moving beyond the post: This part says the aims and perspective of the Gutenberg.
At last, at the annual major WordPress seminar in the US, Matt Mullenweg stepped us all through the nature of Gutenberg.
? Grab Your Gift.
On April 22, 2018, Miguel Fonseca offers his thought on “The Language of Gutenberg” and shows the developed four principles:
- Breakdown Compatibility.
- Easy Portability.
- No Comments.
- Incremental Development
A few months back, CodePen Co-founder Chris Coyier revealed seven-part series on CSS tricks with the “Learning Gutenberg” series led by noted speaker/developers Lara Schenck and Andy Bell. Here are the 7 series on CSS:
- Series Introduction on CSS Tricks
- What is Gutenberg, Anyway? on CSS Tricks
- A Primer with create-guten-block on CSS Tricks
- Modern JavaScript Syntax on CSS Tricks
- React 101 on CSS Tricks
- Setting up a Custom webpack on CSS Tricks
- A Custom “Card” Block on CSS Tricks
On July 14-16, 2018 at Servia, at WordCamp Europe, Tammie Lister presents the “Gutenberg Design Patterns”:
On August 6, 2018, Gary Pendergrast speaks to more of the WHY of Gutenberg in “The Long View” to get us all ready for the coming official release. He sets out the key components for why Gutenberg is “the base for the next 15 years of WordPress” and his enthusiasm says it all:
“I’ve been been working on WordPress for years, and I plan on doing it for many years to come. I want to help everyone make it through this transition smoothly, so we can keep building our free and open internet, together.”
This is how the thing starts off and it’s going on evolving in WordPress. Hopefully, you enjoyed the write-up and helped to understand the Gutenberg.
I want to hear from you!
What’s going on your mind about Gutenberg? How much you like the new editor and its interface? Would you prefer to stay in the classic editor? Share your concerns or queries below – I love receiving your feedback and get back to you as soon as possible!
Again! Thanks for your patience in reading the text.


good post
Thanks, Hasanuzzaman for your appreciation.
It is the best time to make some plans for the future
and it is time to be happy. I’ve read this post
and if I could I wish to suggest you some interesting things or suggestions.
Maybe you could write next articles referring to this article.
I want to read more things about it! I am
sure this article has touched all the internet
visitors, its really really fastidious paragraph on building up new webpage.
Greetings from California! I’m bored at work so I decided to check out your blog on my iphone during lunch break.
I love the info you present here and can’t wait to take a look when I get
home. I’m surprised at how quick your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyways, fantastic blog!
http://cspan.org
I am actually pleased to read this blog posts which consists
of lots of helpful facts, thanks for providing these kinds of information.
Some really superb info, Glad I found this.
Only wanna tell that this is extremely helpful, Thanks for taking your time to write this.
I just want to say I am very new to blogs and truly savored you’re web site. More than likely I’m likely to bookmark your website . You amazingly come with superb articles and reviews. Regards for sharing your webpage.
Only wanna tell that this is extremely helpful, Thanks for taking your time to write this.