Today, in this article, I am going to tell you one simple but very important aspect or WordPress that is rel=”noopener”. I can remember the time when I came to know about this technical term. This is important to know for WordPress users.
Usually, if you open any window with a new tab clicking a link, then WordPress adds rel=”noopener” attribute to that link.
What is rel=”noopener”
rel=”noopener” is a simple HTML attribute that is added to all WordPress links that are selected to open with the new browsing tab. In WordPress, this feature is used to address a security vulnerability that can be exploited by malicious websites in a form of spam.
Though there are some other forms of codes like JavaScript features that allow a new tab to get control of its referring window, they are not secure enough to protect your information.
If you link to any external website that is affected by the malicious code, then the website can use window. opener JavaScript property to change the original page of your website in order to steal information and spread malicious code.
In this case, adding rel=”noopener” attribute prevents the new tab from taking advantage of this JavaScript feature. This attribute prevents the malicious code passing on the referrer information to the new tab.
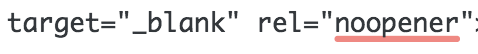
WordPress is always serious about the security of their users and their credentials. So in addition to this, when you add a link that is selected to open in a new tab, the WordPress will add automatically rel=”noopener” attribute next to the link code. Here is the HTML code generated example given in the below:

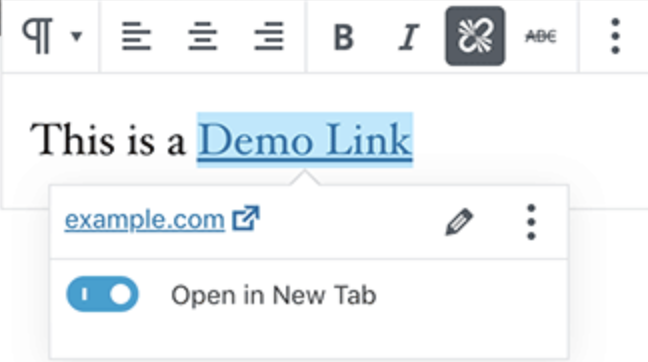
In Gutenberg editor, you can have the following appearance of rel=”noopener” attribute:

How rel=”noopener” attribute Affects on SEO
Most people think that rel=”noopener” attribute impact negatively on SEO, that’s why they don’t want to use this on their site. That means it doesn’ affect SEO ranking as well.
The conception is just a myth here!
In reality, it has no negative impact on SEO in WordPress site rather it improves WordPress security. This attribute also increases the overall WordPress performance.
Does it Affect Affiliate Links?
rel=”noopener” doesn’t affect affiliate links in WordPress. Some people think that it prevents passing the referrer information to the new tab.
However, you must know that most affiliate programs provide a unique URL that has an affiliate ID. In this process, your affiliate ID usually passes along as a URL parameter for the other website to track.
In addition to this, most affiliate marketers use a link cloaking plugins for their affiliate links.
How to Disable rel=”noopener” in Attribute
In practical, there is no need to remove the rel=”noopener” attribute from your WordPress site. It ensures the site’s security and has no SEO impact on your website.
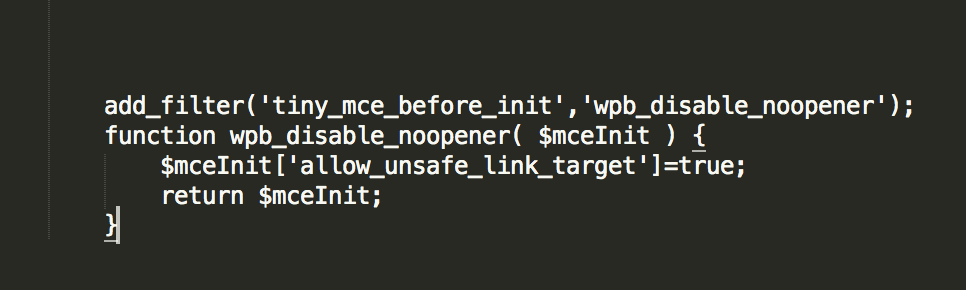
But if you want to remove rel=”noopener” attribute, you need to disable Gutenberg block editor first and enable classic editor. Next, you will need to add the following code to your theme’s functions.php or site specific plugin.

Last but not least, I am not suggesting to removerel=”noopener” as it’s not harmful to remain in the site rather it improves the performances.
Hopefully, this mini-article helped you to learn about the rel=”noopener” attribute on your WordPress. If you have anything to share regarding the issue, please let me know by leaving a comment in the below.