Gutenberg is a new revolution in the field of WordPress. It comes up with an amazing feature that is named Block Editor. This is a super cool feature…!
Do you need to use very often the same content snippets on your post using block editor?
If the answer is YES, then you’ll love to use the Reusable Block feature of the new WordPress block editor. This feature is used to create custom blocks, save them, and reuse them in other post and pages of your entire website.
In this article, you will learn how to create and use reusable block in WordPress block editor.
Reusable Block in WordPress Block Editor
In Gutenberg, reusable block is a custom block that is created by individual to use it later.
There are times when you need to use the same content snippet in various article, and in that case, the reusable block can do a lot to fix the issue. You don’t need to create the same component again and again. You just need to click on the reusable block item, and you will see the respective content snippet will be attached automatically on your post.
If you want to deal with the reusable block, you need to use the Gutenberg editor. If you upgrade your WordPress to version 5, then you will get Gutenberg editor by default. Using WordPress version below the 5 and classic editor will not work with this tutorial post.
Now, let’s take a look at how to create and use reusable block practically in your WordPress block editor.
Creating A Reusable Block in WordPress
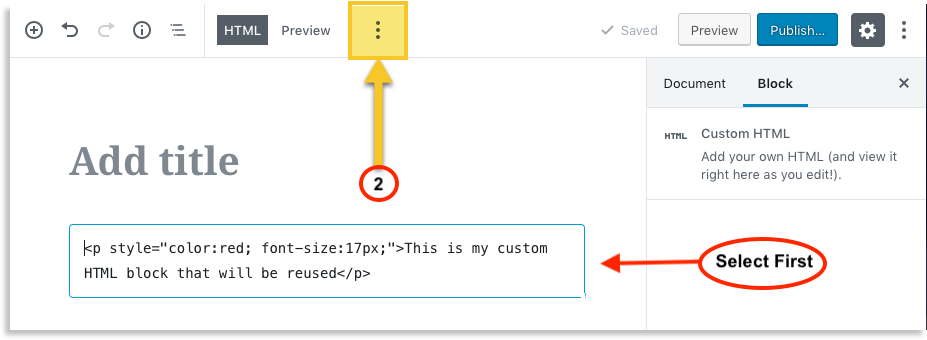
To create a reusable block, at first, you need to create a new post or you can use any of the existing posts. On block editor, Select a specific content snippet that you want to reuse later on your post. then click on the More Options 3 Dots Sign located in the top right side of the editor.

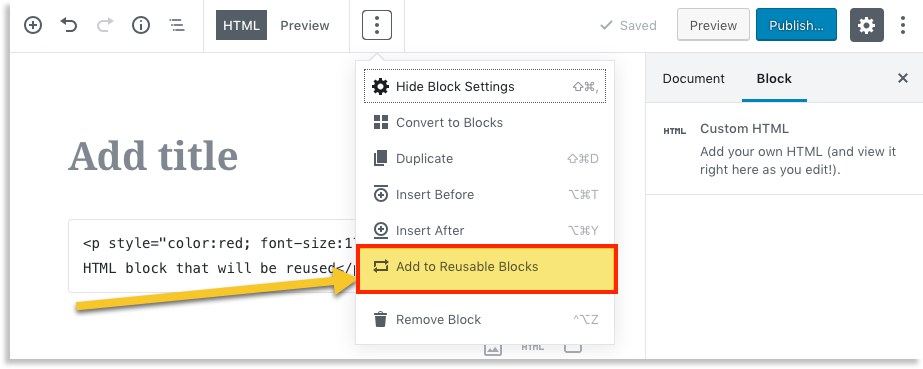
You will see that a drop-down will appear on the screen. Then click on the Add to Reusable Blocks option from the drop-down menu.

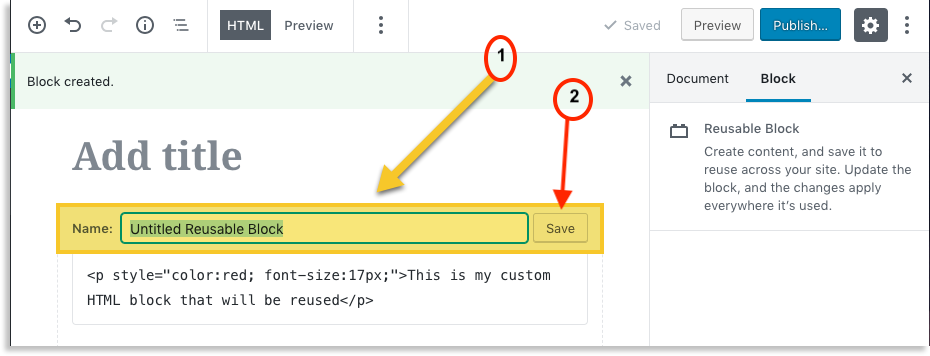
Then an option will appear with an input field to provide the name and a Save button.

After putting the name, click on the Save button. Now, the selected block has been saved and this is now available in your block editor. You can use it at any time. Let’s take a look at how to use this used block.
Using Reusable Block in WordPress
The block you have created now can be found in the block editor as you have styled and named it. Now, if you want to use the same block in another post, you just click again on the More Options 3 Dots Sign then a drop-down option will appear on the screen.
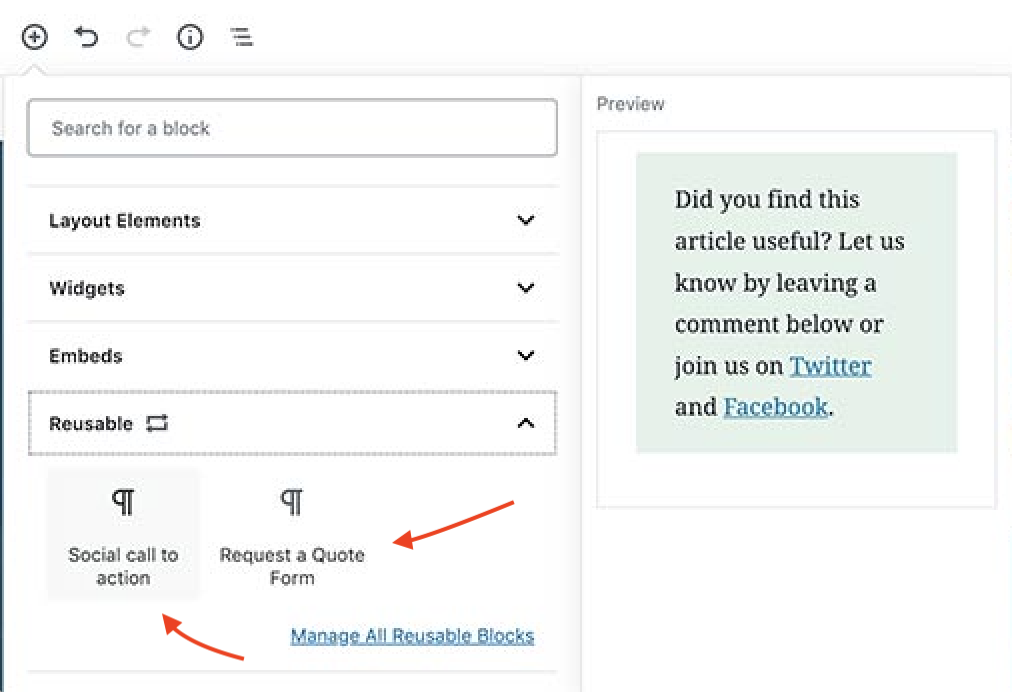
From the drop-down options, click on the Reusable option located at the bottom of the drop-down. Then you will find all the previously created and saved blocks are saved.

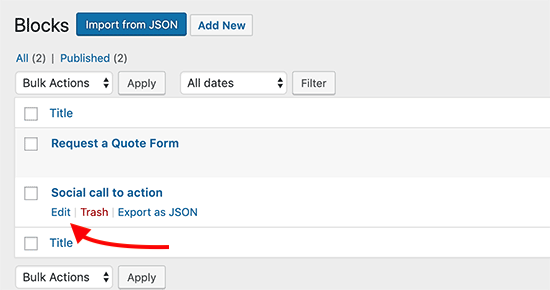
Just click on the desired one and it will be automatically attached on your post. One more thing, you can edit any created reusable block as well by clicking on the Manage All Reusable Blocks option located at the bottom.

You also can export reusable block as JSON file to another admin panel. To make this happen, just click on the Export as JSON option, then you will find the necessary options for configuration of the respective block you want to export.
To learn more about the Gutenberg more, you can visit GutenDev for having more resources like this.
I hope this article helped you to learn more about reusable blocks and their usage. If you still have any query, feel free to share with me leaving a comment in the below.